Googleアナリティクス GA4の使い方【画面の見方や設定】

GA4の使い方についてご案内します。
UAとGA4の違いについて
従来までのアナリティクスをUA(ユニバーサルアナリティクス)といいます。新しいほうをGA4(グーグルアナリティクス4)と呼びます。
使いにくくなったと評判のGA4ですが、基本的に「アプリ対応」となりページという概念が無くなったことがその理由だと思います。
アプリを導入している企業向け
ホームページ、iPhone用の自社アプリ、Google用の自社アプリ、PPC広告、、一社で複数メディアを運営している企業様も多く、基本的にそういった企業様に配慮した仕様に変更となりました。1ユーザーがそれらを横断することはよくあることであり、そういった1ユーザーの行動をトータル管理できるアナリティクスに変わりました。
複数端末からのアクセスは1とカウント
または1ユーザーがパソコンやスマホ、タブレットといった「複数端末」からアクセスすることも多く、従来ですとそれらは別々のユーザー数とカウントされていましたが、GA4はそれを1ユーザーとカウント出来るようになりました。そのためいままでのUAを基準にするなら「GA4はアクセス数が大きく減った」ように感じると思います。減っているわけではありません。いままでのほうが重複カウントだったという感じです。
最低限必要な設定について
こういった背景がありまして、設定項目が非常に多くなり、ホームページだけの管理として使うには、あまりにも使いにくいものとなってしまいました。でもGA4をウェブサイトの管理だけに使っている人も多いので、このページでは「ウェブサイトの管理用」としてGA4を使う方向けの、最低限必要な設定についてご案内させていただきます。
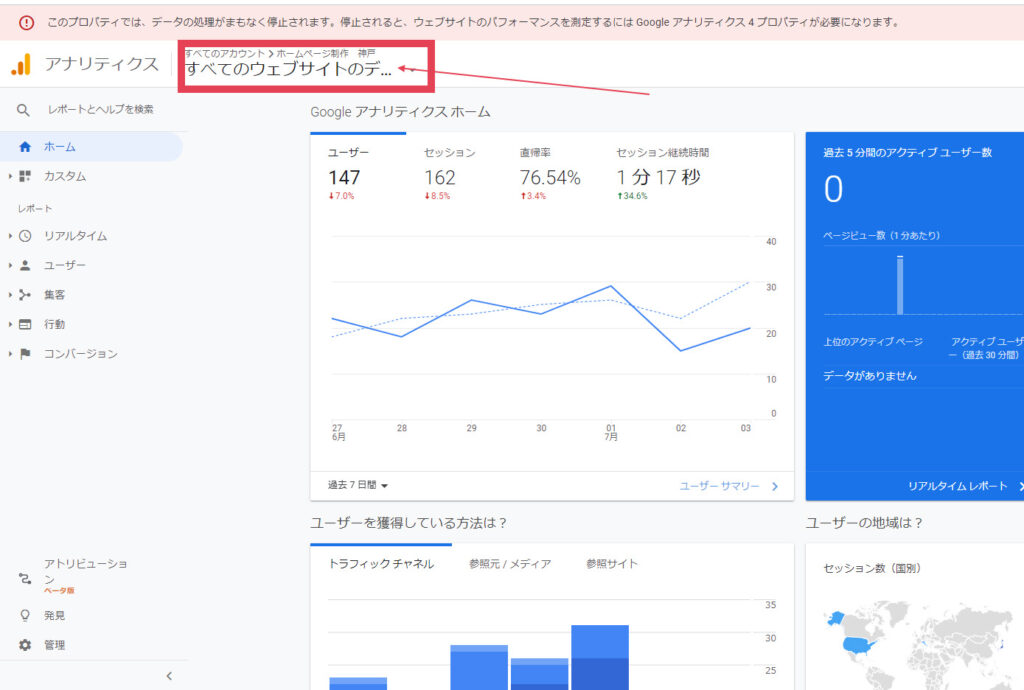
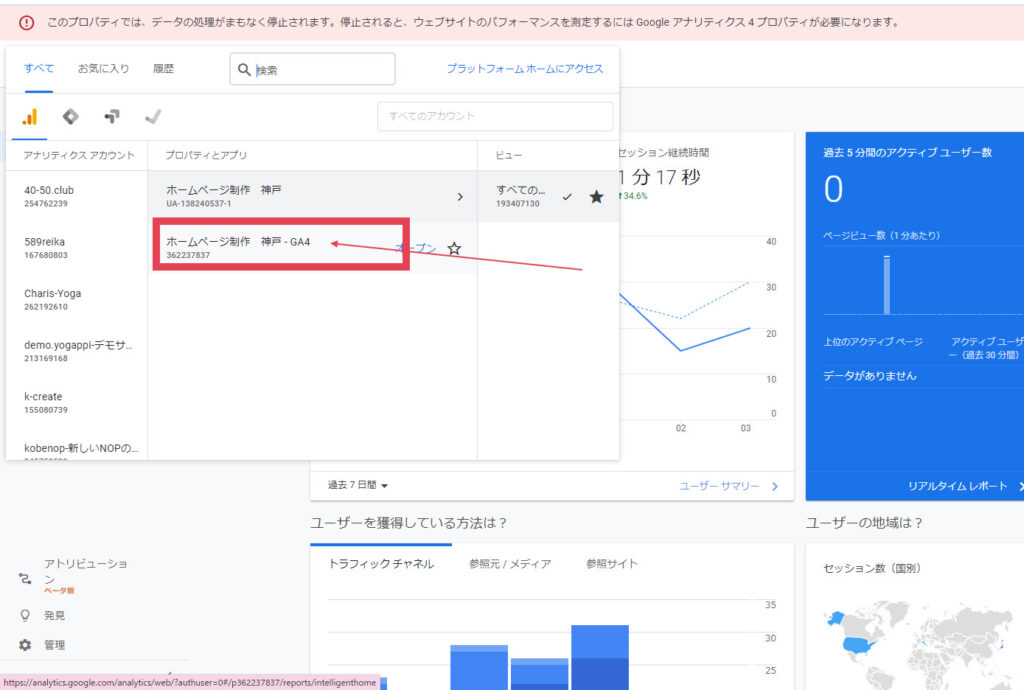
画面をGA4に変更してください
従来のUA4の画面を新しいGA4に変更してください。


以上です。
こちらで表示される画面が新しいアナリティクスGA4となります。
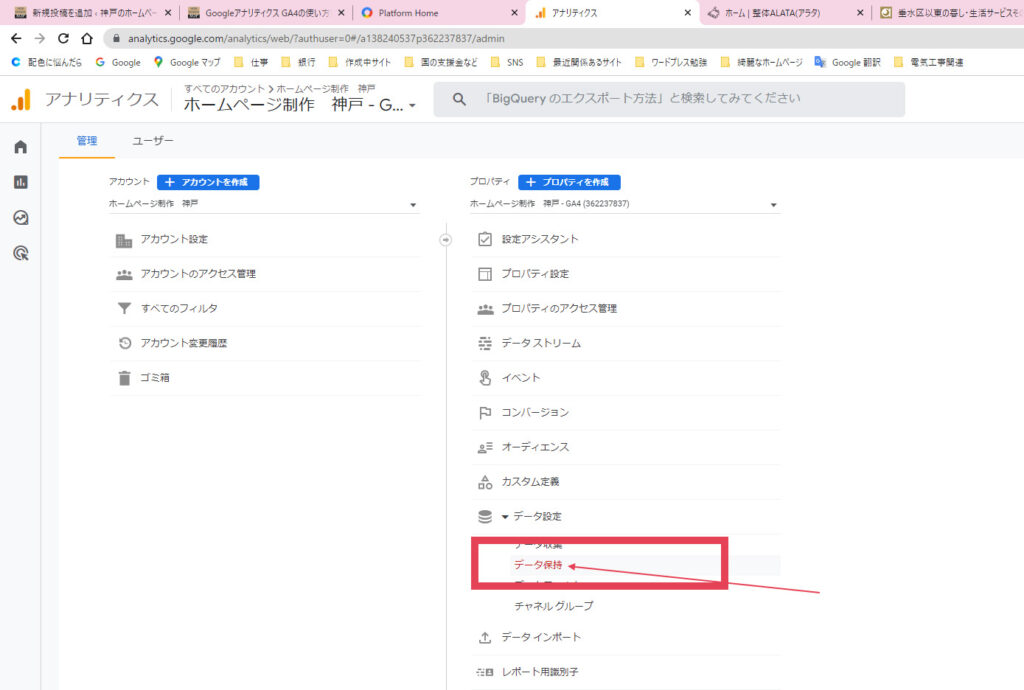
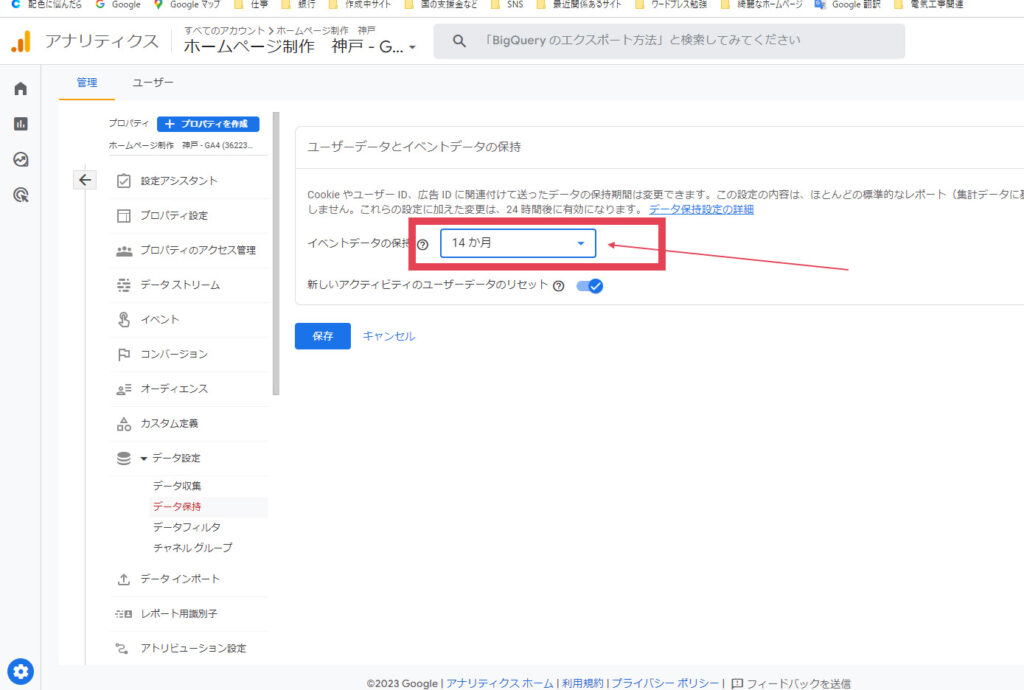
はじめに保存期間の変更設定を



14か月に設定して完了です。

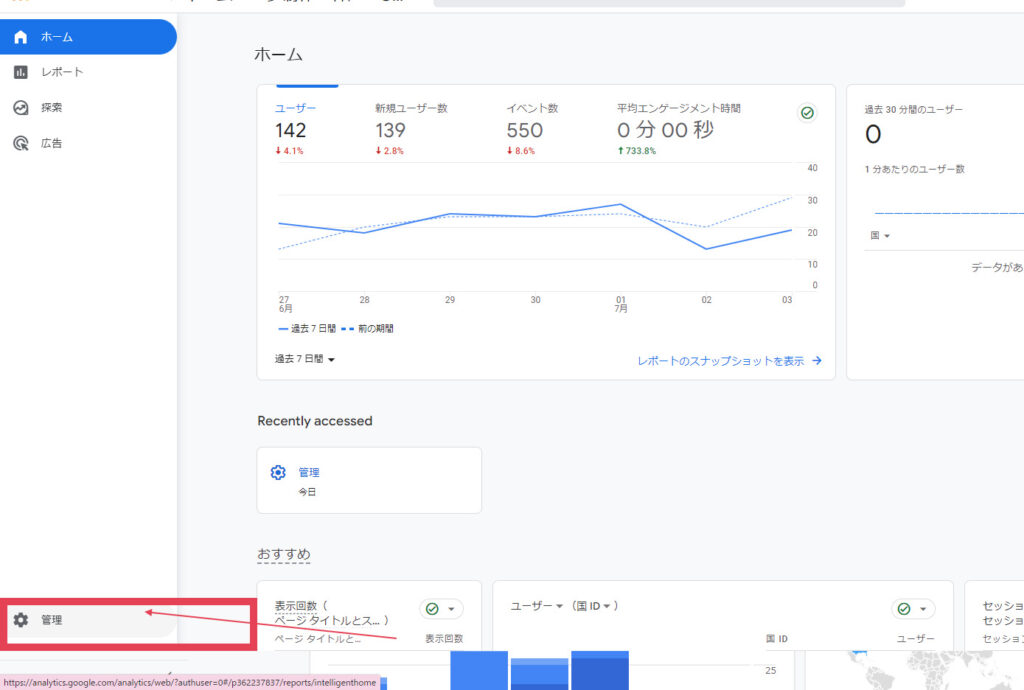
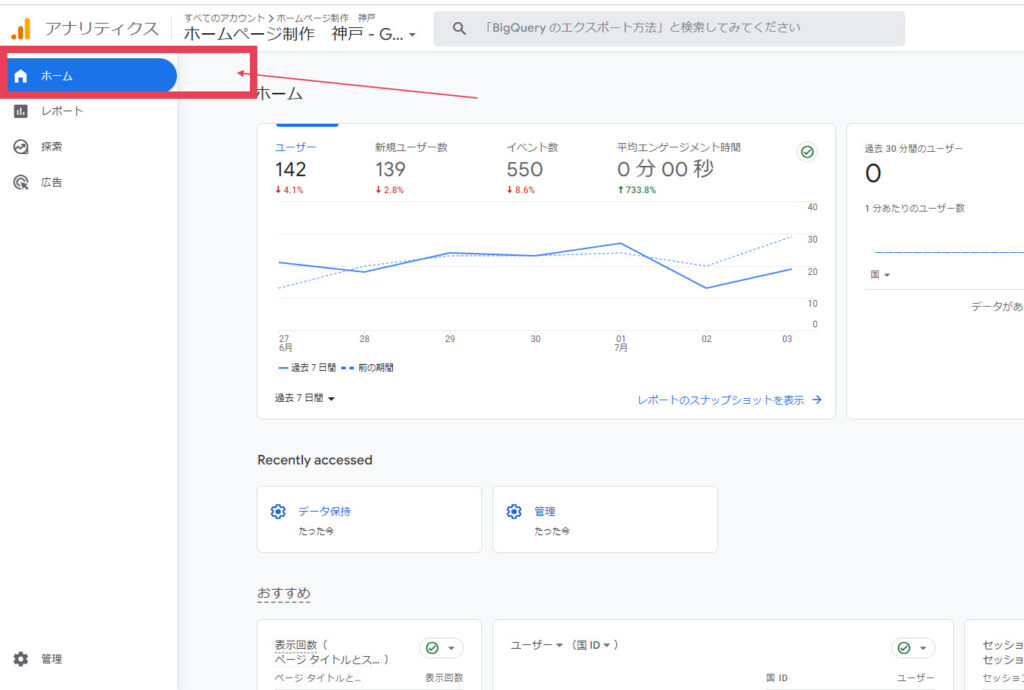
一度ホームへ戻ってください
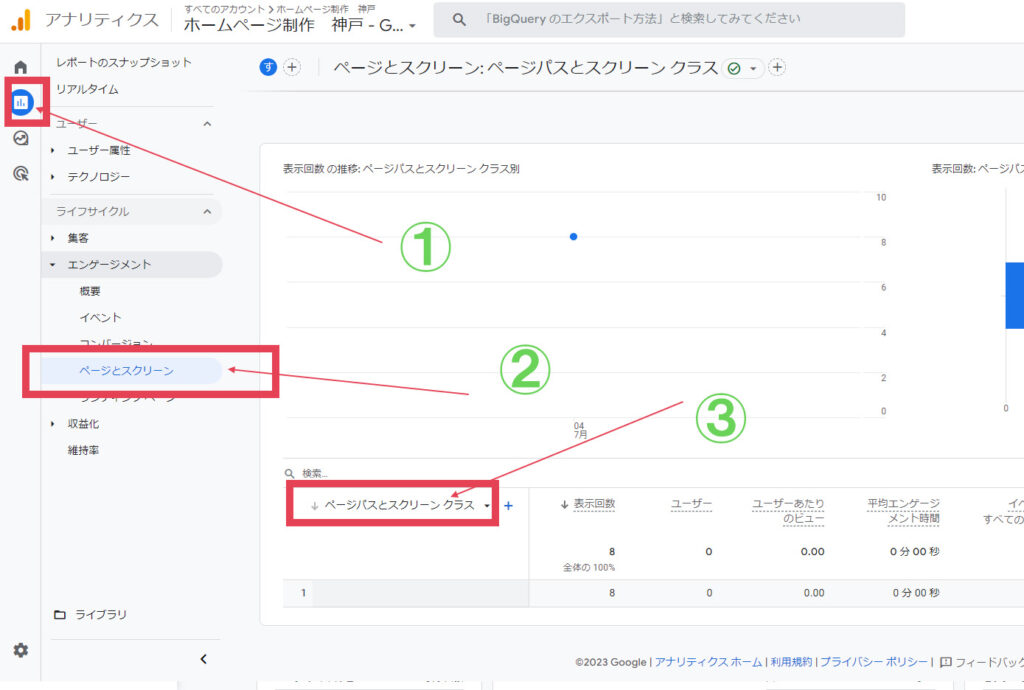
ページビューの確認
従来のページビューにあたる確認方法です。
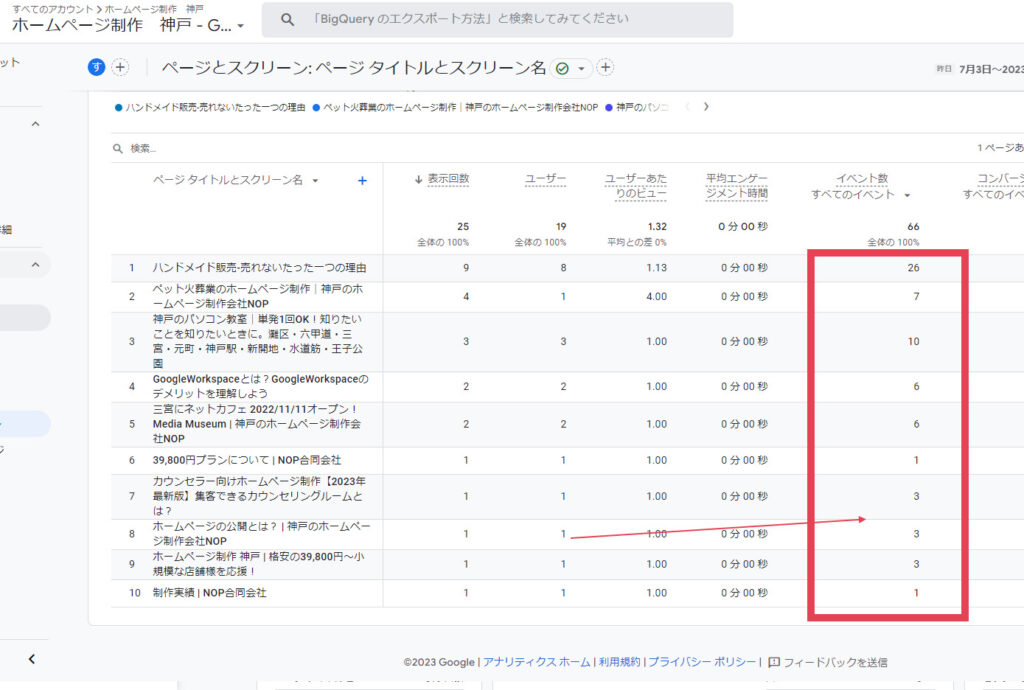
レポート、ライフサイクル、エンゲージメント、ページとスクリーン、ページタイトルとスクリーン名、の順にクリックしてください。最後の「ページパスとスクリーンクラス」を「ページタイトルとスクリーン名」に変更するのを忘れないようにしてください。また各ページの閲覧数は「イベント」という縦欄を確認ください。


表示回数とイベント数の違いについて
いままでのアナリティクス(UA)において、ページを見られたという解釈は次ページへの遷移が行われることをトリガーとしてカウントされていました。新しい概念であるイベント数というのは、ページ遷移されなくてもそのページが最後までスクロールされたかどうかという行動パターンが加わります。つまり表示回数の欄を見るよりも、イベント数(赤枠)を見た方がより実数に近いです。
ヒント:表示回数とイベント回数が近い数字である場合、あまりしっかりと読まれていない可能性があります。
ランディングページの確認
ランディングページとはホームページに最初にやってきた(きっかけとなった)ページのことです。
上記画像2番のところでランディングページを選択ください。
まとめ
数万アクセスあるといったサイトであれば、コンバージョン設定などもできるのですが、それ以下のアクセス数ですと、誤差といいますか、むしろ参考にしないほうがいい数字になってくるので設定不要です。基本的にホームページしか管理していないのであれば、見るところといえば上記ぐらいだと思います。
また、
アナリティクスはブログを書いていない人にはあまり意味がないです。アクセスが増えた/減ったという数字だけを見ても意味がないからです。ブログを書いてアクセス数を伸ばすことが大切です。そこを間違えないでください。お読みいただきありがとうございました。